Webdesign - Barrierefreiheit
Unter dem Stichwort „Barrierefreiheit von Webseiten“ versteht man, dass die Webseite für möglichst alle Menschen gut lesbar ist, unabhängig davon, dass welches Instrument diese nutzen, um die Inhalte dieser Webseite zu lesen und unabhängig davon, wie stark der Grad der Behinderung der Besucher ist.
Barrieren für behinderte Menschen sind z. B.:
- Schlechte Lesbarkeit der Texte aufgrund komplizierter Schriften oder mangelnder Farbkontraste
- Texte in Bilder integriert
- Flashanimationen
- Java-Script-gesteuerte Texte
- Fehlende Skalierbarkeit von Texten
- Mangelnde Navigationsmöglichkeit per Tastatur für Personen mit Spastiken oder anderen motorischen Behinderungen
- Audioinhalte für hörbehinderte Menschen
- Lange und umständlich formulierte, verschachtelte Sätze
- Nichteinhaltung von Programmierstandards (HTML-Standard, Schriftcodierung, etc.)
Grundlagen für barrierefreies Webdesign
Mit der Hilfe von CSS (Cascading Style Sheets kann man Formatierung und Layout von Inhalt trennen. Eine logische und CSS-formatierte Struktur ist unabdingbar für barrierefreies Webdesign.
Skalierbarkeit
Es ist zu vermeiden, dass der Schrift eine feste / fixe Größe zugewiesen wird. Gibt man in der CSS-Formatvorlage ein
font-size: 12px;
so wird die Schrift nur tatsächlich 12 Pixel der Bildschirmauflösung hoch sein. Selbst wenn man dem Webbrowser in den Seiteneinstellungen auf eine größere Textdarstellung schaltet, so wird die Schrift konstant auf 12 Pixel bleiben. Sehbehinderte Besucher werden so kaum die Möglichkeit haben, den Text zu lesen.
Besser ist das die Formatierung von Textgrößen in der dynamischen Größenangabe em.
Font-size: 1em;
Damit vergrößert oder verkleinert sich die Schrift auf der Webseite, je nachdem, welche Textgrößeneinstellung der Betrachter in seinen Browser angibt.
Strukturiertheit unter Berücksichtigung logischer HTML-Elemente
Natürlich KANN man Text strukturieren, indem man mit Tabellen, Schriftgrößen und expliziter Formatierung arbeitet, die Webseiten sehen für den „normalen“, sprich: gesunden Besucher auch gut aus, jedoch für Sehbehinderte oder gar Blinde, die sich die Webseite mittels Screenreader vorlesen lassen oder eine „Braillezeile“ zur Darstellung der Seite in Blindenschrift nutzen, wird solche Formatierung keinen Nutzen haben, bzw. die Seite sogar unlesbar machen. Anstatt Text fett und größer zu schreiben, damit es aussieht wie eine Überschrift, aber in Wirklichkeit eben nur „normaler“ Text darstellt, sollte man eine logische Formatstruktur aufbauen mit den zugehörigen HTML-Tags. Anstatt rahmenlose Tabellen zur Text-Positionierung und Einrichtung von Abständen zu nutzen, sollte man Tabellen dafür nutzen, wofür sie tatsächlich gedacht sind: Schematische (tabelarische) Darstellung von Daten.
Um Text zu positionieren bedient man sich an CSS.
Akronyme und Abkürzungen
Wenn wir eine Buchstabenfolge wie EDV, PC, PKW lesen, wissen wir sofort, dass man die einzelnen Buchstaben einzeln lesen sollte. Zumindest erspart einem dies das entknoten der Zunge. Screenreader jedoch versuchen das, was wir als Kinder versucht haben: Das lesen der Buchstabenreihe als Wort. Da klingt ein PC eher wie „pss“ oder ein EDV wie ein „etf“. Das Blinde mit solchen kuriosen Wortschöpfungen natürlich nichts anfangen können, müssen wir nachhelfen und im HTML entsprechende Anweisungen setzen und eine Abkürzung /Akronym als solche kenntlich machen und dem Textreader sagen, was es „in Deutsch“ heißt:
EDV
Bilder
Blinde können keine Bilder sehen. Aus diesem Grund ist das positionieren von Text in Bilddateien schlecht. Auf vielen Internetseiten sieht man, dass E-Mailadressen nicht als Text angegeben werden, sondern als Bilddatei. Genau aus diesem Grunde: Die E-Mail-Adresse ist für textbasierte „E-Mail-Adress-Sammelprogramme“, so genannte Mail-Crawler, unsichtbar. Unter uns: Das ist eine absolut laienhafte Methode, die die E-Mailadresse nicht nur für ungewünschte Werbemailverteiler versteckt, sondern auch für Blinde. Sie nehmen ihnen damit die Chance mit ihnen zu kommunizieren. Um E-Mails zu „maskieren“ gibt es bessere Methoden.
Hat ein Bild keinerlei aussagende Bedeutung sondern dient nur Stilmittel, optischen Effekt, Platzhalter, so sollte man es auch als Hintergrundbild (z. B. eines positionierten div-Elements) benutzen. Wenn man mit einem Bild aber auch tatsächlich etwas sagen möchte, darf man nicht vergessen dem Bild einen Titel-TAG zu geben. Der Blinde wird zwar nicht das Bild sehen, aber anhand des TAGs wird er wissen, was auf dem Bild zu sehen sein soll.
Navigation
Es gibt Menschen, die können keine Maus bedienen. In dem Fall steuert man den Computer vollständig mittels Tastatur. Mit der Tabulator-Taste hüpft man von Menüpunkt zu Menüpunkt, von steuert die Navigation auf der Seite. Selbst auf einer gut programmierten Webseite ist das schon mühsam, wenn man durch alle Links, Menüpunkte und Navigationspunkte schaltet. Um aber die Möglichkeit der Nutzung einer solchen Bedienungsmöglichkeit einzuräumen, darf man keineswegs die Navigation in Java-Scripte oder Flashmenüs verstecken. Diese sind nicht mittels TAB-Taste steuerbar.
Farbwahl
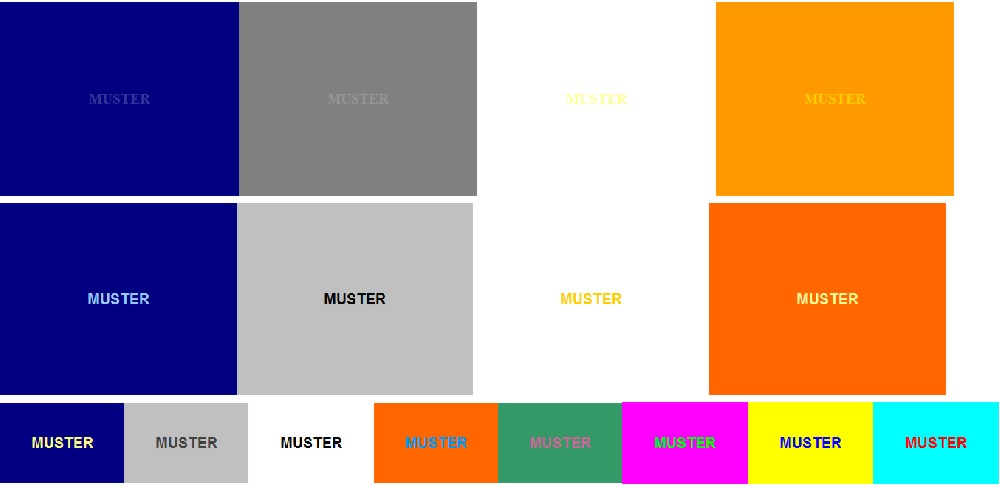
Wie man anhand des Bildes erkennt, sind manche Farbkombinationen, die für uns vielleicht ganz schön aussehen, für Sehbehinderte unbequem (Zeile 1 des Bildes). Je größer der Kontrast zwischen Text und Hintergrundfarbe ist, desto besser lesbarer ist die Information, die wir zu vermitteln versuchen (Zeile 2).
Bewährt haben sich Komplementärfarben. Also Farbkombinationen, die voneinander das genaue Gegenteil darstellen: Schwarz-Weiß, Gelb-Blau,… Natürlich, einige Farbkombinationen sehen zum schießen poppig aus, aber gerade in der heutigen Zeit gilt eines: Mut zur Farbe, Mut aufzufallen, Mut aus der Masse heraus zu stechen. Nur wer mutig ist, über den wird gesprochen. Nur über wen gesprochen wird, der wird bemerkt.